Why Good Website Architecture Is Critical For SEO
Over the past 3 decades, search engines like Google and Bing have steadily improved at indexing a website’s architecture and understanding how pages relate to each other. But despite this progress, search engines still frequently make indexing errors and fail to understand a website’s architecture as it relates to their business.
This is all to say that developing a strong architecture is crucial for your site’s SEO because it maximizes the chances that Google will correctly index your content, understand your site structure, and rank you for relevant keywords.
Equally as important, user-experience has become a major factor in determining how your website will rank for any given keyword. Sites with a strong UX and site architecture greatly increase their chances of ranking for relevant keyword compared to sites with poor site architecture.
Below is our comprehensive guide to building a site architecture that naturally helps your SEO efforts.
Keep the Architecture Simple While Providing Access to All Critical Site Elements
People come to websites to access information, products, and services as quickly as possible. They’d like to learn about your business efficiently and then carry on with their day. At the same time, they likely need to be able to access a range of information across various topics.
When designing your site’s architecture, focus on creating the simplest navigation pathways possible, while also giving users access to the breadth of information they likely need to make decisions.
When Building Out a New Sitemap, Ask Yourself the Following:
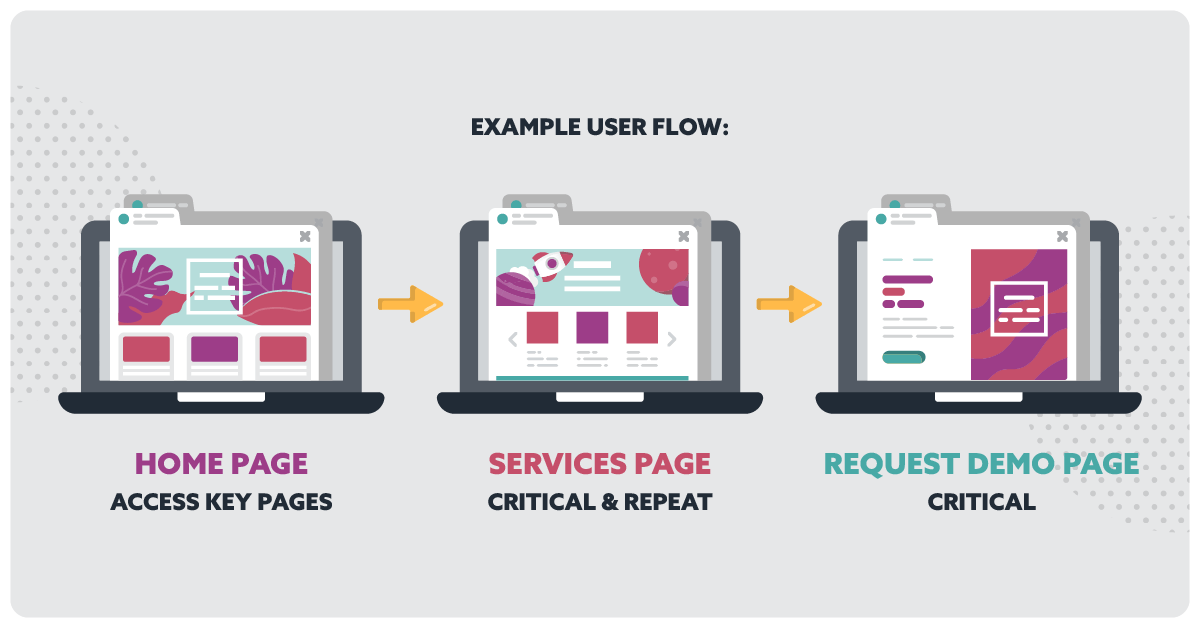
- For a first-time visitor, what are the critical pages they need to see in order to potentially convert?
- How can you design a site architecture that makes seeing all of these pages as simple as possible?
- For repeat visitors, what pages will users frequently return to that should be easily accessible from the main navigation?
URL Structure Should Be Clear, Concise, Descriptive
One of the most common mistakes made in web development can be to make URLs overly complicated or overly vague. For example, many sites might try to keep the URL overly simple with URL structure like https://example.com/product-name/. This URL is simple, but doesn’t give a new user a clear idea on what the product might entail.
On the other end, many sites might create an overly complicated URL structure like this one: https://example.com/category-1/category-2/category-3/category-4/category-5/?=productnamegoeshereanditisverylong.html. This second example would be overly complex and long. Users cannot quickly discern what topic the page covers.
From an SEO perspective, you want to create URLs that accomplish 2 goals:
- Let the user clearly know what topic the page covers. Even before they click on the link, users should have some idea on what page will cover from the URL structure.
- Incorporates your target keyword to a degree. For all major pages on your website, you’ll likely have 1 primary target keyword for which you are hoping to rank. That keyword or a close variant of it should be included in the main URL. For example, let’s say your company sold email marketing software and you wanted to rank for the phrase “email marketing software”, the URL of the product page might be something like https://example.com/solutions/email-marketing-software
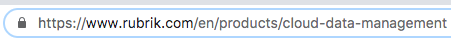
Let’s look at another example to understand this more clearly. Pretend that you work for a software brand that sells cloud data management solutions and you want to rank for keywords related to “cloud data management”. Below is an example of what a URL could look like using SEO best practices.
Example of a URL structure that follows SEO best practices:

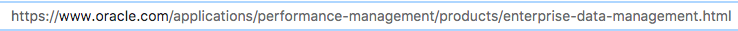
Now let’s pretend you work for the same software company, and you still want to rank for “cloud data management” keywords. Below is an example of a URL that isn’t following SEO best practices.
Example of a URL that DOES NOT follow SEO best practices:

This URL is likely too long, with layers of categories in the URL. The URL also does not incorporate your target keyword, reducing your chances of ranking for those cloud data management phrases.
Use Vertical Linking to Ensure Users Can Easily Retrace Their Steps
Vertical linking is a system of inter-page linking that connects Main Pages to Sub-Pages. All internet users are highly familiar with this style of linking because it’s what enables you to move from a home page, to category page, to a sub-category page, to an individual product page — to provide a simple example.
When designing the structure of your website, you should ensure that as users drill into the deeper level pages, that they can easily retrace their steps if they want to go back to prior pages.
This vertical linking structure can be accomplished foremost by ensuring the Main Navigation menu is included on each page of the site.
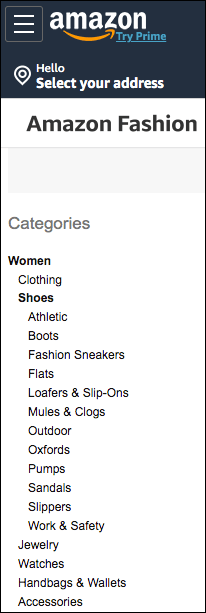
But beyond the main navigation, vertical linking can be implemented in a number of ways. For large websites, you might consider utilizing a category sidebar on the left side of the webpage. Amazon famously uses this sidebar format for its vertical linking.

Simple vertical linking can also be accomplished by having a sub-category bar that sits at the top of the page. This format is utilized by sites like Wayfair.

Please note: If your website is smaller in nature, the only vertical link you might need is having the main navigation menu listed on all pages of the site.
Use Horizontal Linking to Link Pieces of Content Together
Horizontal linking refers to links that connect 2 deeper level pages to one another. This could be a blog post linking to a deeper level product page, a resource page linking to another resource page, and much more. Horizontal links are also referred to as internal links.
You’ll want to ensure that horizontal links are integrated throughout your website. This should be a best practice as you are building out most new pages or modifying existing ones.
When considering horizontal linking, keep 2 things in mind:
- As you create or revise copy, look for areas where it might be helpful to link out to a product page, blog post, resource guide, or other content.
- When you find an area that’s a good candidate for a horizontal link, consider what keyword you are hoping to rank the target page for. Example: Let’s say you want to link to your email marketing software product page from a blog post on your site, and you want that product page to rank for the keyword “email marketing software”. You should make the anchor text of that link say “email marketing software” or a close variant of that.
Prevent / Clean-Up Duplicate Content
From Google’s perspective, duplicate content occurs when 2+ pages have either identical written content or highly similar content experiences where the message is essentially the same. Duplicate content becomes an issue because it can confuse search engines that are trying to determine which version of a page is the original version and ultimately what version they should rank in their search results.
As a website evolves over time, it’s easy to accidentally create duplicate content as pages get moved, cloned, or modified. Fortunately, there are a few steps that can help you clean-up / prevent duplicate content:
- Run your existing site through SEO tools like SEMRush or Screaming Frog. These tools can identify duplicate content pages for you in an easy list format. SEMRush has an in-depth guide on identifying duplicate content.
- Review your list of links and determine what action should be taken for the groups of duplicate links. The action you take can vary widely depending upon the specific cause of the duplicate content. For example, a website may have a section that utilize parameters to enable search queries. All of these search query pages can be highly similar and end up within Google search. This example might be resolved by adding a NoIndex to most URLs with a parameter in it.
- For an in-depth guide on how to handle common duplicate content issues, consult the Moz guide on duplicate content
Merge / Cut / NoIndex Pages With Low Content Value
As sites evolve over time, there can often be pages with little or no value. These might be legacy pages or content with a very limited audience.
When building your site architecture, you should constantly be searching for instances where you can merge content into a single page or a handful of pages. Google has a positive bias in favor of long-form comprehensive content. So instead of creating 5 pages with little tidbits of information on a topic, it’s much better to focus on creating 1 page that’s a comprehensive resource to answer all of a users questions.
Along with merging, consider cutting pages from your website entirely. As you audit your site, there are likely pages with little use that can be deleted instantly. If deleting isn’t an option, you can also consider adding a NoIndex tag to the source code of the page to prevent that page from being indexed in search engines.
Think Carefully About Your Blog’s Architecture
Very often, blogs are added into websites without a substantial amount of planning. Over time the blog can become a hodge-podge mess because different elements were added at different times.
There are 3 major factors to consider when developing a blog architecture.
- Carefully Plan Your Blog Category / Tag System — First and foremost, you’ll want to think through your blog’s categories. Think of categories like the overall buckets that 90+% of your blog topics will fall into. You likely shouldn’t need dozens of categories. Many companies are suited by a dozen or less. Secondly, think about the main keywords you are trying to rank for with your website. When possible, try to incorporate those target keywords into blog categories.
- Create a Blog Layout That Allows For Quick Navigation Between PostsSimilar to your overall site, the blog you should be extremely simple to navigate. Users should be able to access the most recent posts, along with diving into blog content via the categories you created. We’d also recommend some kind of search bar functionality so that users can search for prior content.
- Ensure Blog Post URLs Stay Consistent Regardless Of PathwayCertain content management systems can create multiple URLs for the same piece of content. This can confuse search engines and seriously harm your ability to rank. If you notice that a single blog post can have multiple URL variations depending upon the pathway you followed to access it, you’ll need to ensure Canonical tags are set up.Canonical tags are essentially referencing tags that enable a website to signal the original aka canonical version of a page should be. The original source blog post URL should have a canonical tag pointing to itself, while the variant URLs should have a canonical tag stating that they are a duplicate and that the canonical version is located at a specific URL.
For more on how to properly implement canonical tags, please reference the Moz guide.
Let Search Engines Know Your Official Site Structure
It’s critical to ensure that search engines understand the full layout of your website through sitemaps. Without sitemaps, you’re leaving it up to Google and other search engines to understand the layout of your site and they can often index things improperly.
Best Practices to Follow:
- Whenever you complete a major site architecture overhaul, you should create a new XML sitemap of your entire domain and submit that XML sitemap to Google / Bing / Other Relevant Search Engines For Your Market.
- XML sitemaps can be generated using WP plugins like Yoast SEO or through services like https://slickplan.com/
- Each search engine has their own particular instructions on how to submit an XML sitemap for your site. Google Search Console Guide / Bing Webmaster Tools Guide
Conclusion
There’s a lot to consider when developing website architecture for SEO purposes. But following the principles above builds the foundation for your site’s long-term success within search engine results. Let’s review the key principles to follow as you create/revise your site:
- Keep the Architecture As Simple As Possible, While Still Providing Access to All Critical Site Elements
- When Building Out a New Sitemap, Ask Yourself the Following:
- For a first-time visitor, what are the critical pages they need to see in order to potentially convert?
- How can you design a site architecture that makes seeing all of these pages as simple as possible?
- For repeat visitors, what pages will users frequently return to that should be easily accessible from the main navigation?
- URL Structure Should Be Clear, Concise, Descriptive
- Let the user clearly know what topic the page covers.
- Incorporates your target keyword to a degree
- Use Vertical Linking to Ensure Users Can Easily Retrace Their Steps
- Use Horizontal Linking to Link Pieces of Content Together
- As you create or revise copy, look for areas where it might be helpful to link out to a product page, blog post, resource guide, or other content.
- When you find an area that’s a good candidate for a horizontal link, consider what keyword you are hoping to rank the target page for.
- Prevent / Clean-Up Duplicate Content
- Run your existing site through SEO tools like SEMRush or Screaming Frog. These tools can identify duplicate content pages for you in an easy list format. SEMRush has an in-depth guide on identifying duplicate content.
- Review your list of links and determine what action should be taken for the groups of duplicate links.
- Merge / Cut / NoIndex Pages With Low Content Value
- When building your site architecture, you should constantly be searching for instances where you can merge content into a single page or a handful of pages.
- Along with merging, consider cutting pages from your website entirely. As you audit your site, there are likely pages with little use that can be deleted instantly. You can also add a NoIndex tag.
- Think Carefully About Your Blog’s Architecture
- Carefully Plan Your Blog Category / Tag System
- Create a Blog Layout That Allows For Quick Navigation Between Posts
- Ensure Blog Post URLs Stay Consistent Regardless Of Pathway
- Let Search Engines Know Your Official Site Structure
- Whenever you complete a major site architecture overhaul, you should create a new XML sitemap of your entire domain and submit that XML sitemap to Google / Bing / Other Relevant Search Engines For Your Market.
Hopefully you’ve enjoyed this tour through site architecture and SEO.