About 13 years ago, Apple first introduced the iPhone. Since then, the consumption of media through mobile devices has skyrocketed. In 2013, mobile phones made up 16.2% of worldwide traffic. Then, in 2019, mobile phone usage grew to 52.2%. Currently, media consumption on mobile devices has actually surpassed desktops by nearly 37%. If you looked at your own site’s analytics, you’ll probably see a similar story play out in real-time.
This phenomenon has not gone unnoticed by Google, the giant search engine, who pretty much dictates all the rules on how people find websites. In 2018, Google announced a new algorithm for their site ranking system that would rank a site based on its performance on mobile devices. The technical details are much more nuanced and don’t discount other metrics such as site content, but it’s a significant push that openly declares: “We, Google, a monolith in setting search ranking standards, will penalize your website for loading slowly.”
Their reasoning was based on how a site’s speed affects the user-experience. If a website loads slowly, users stop visiting, they bounce and don’t buy.
Because of the impacts on user-experience, other search engines adopted similar policies, thus ushering in a new era where a site’s speed matters. But what is it? What does it mean to have a fast site and why is this so important for future site development?

Measuring Your Site’s Performance
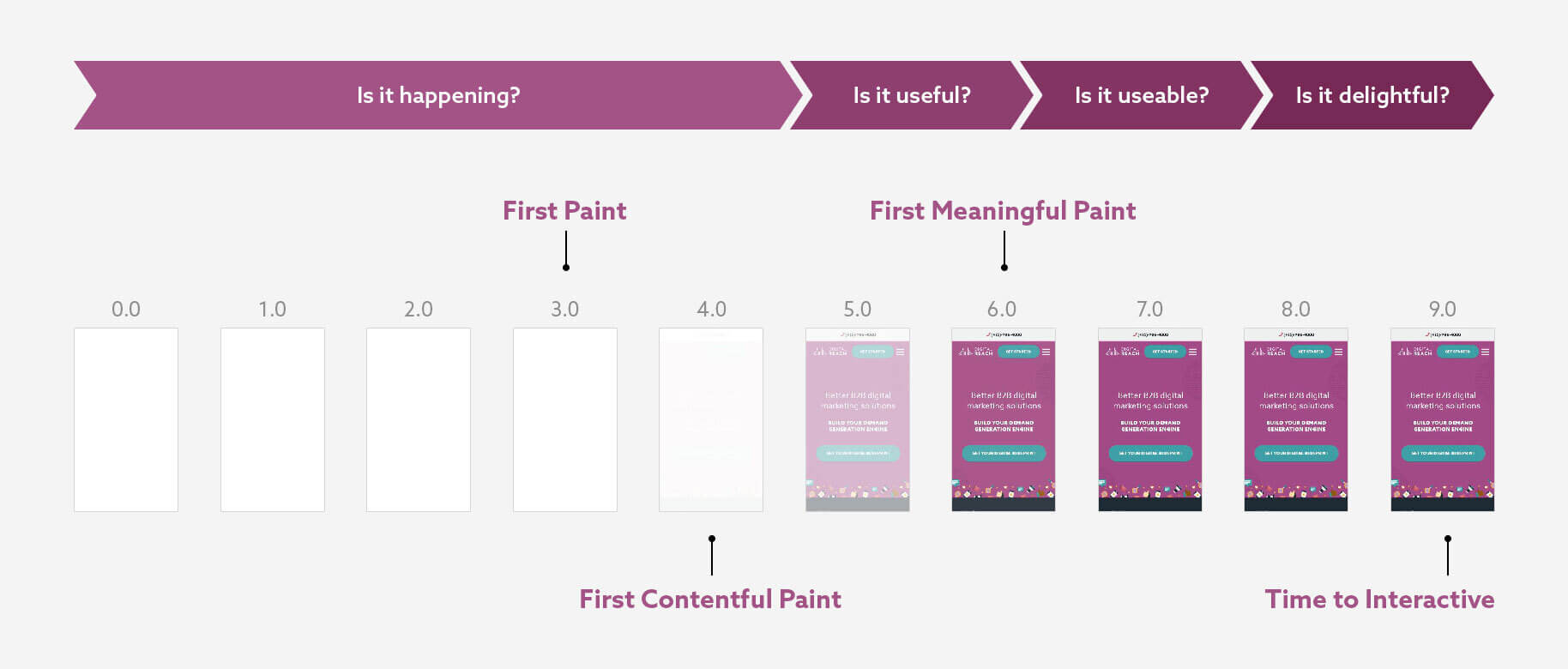
It’s commonly understood that site speed generally means how quickly a webpage loads, usually in xx.x seconds by measuring the load event. This is a misconception, however, based on a binary option: Is the webpage ready? Yes or no. The truth is that browsers, such as Google Chrome, don’t render a webpage in a singular event; it’s an experience that unfolds in incremental steps. If you concentrate on just the end result, you may miss poor experiences in the previous steps. I’ll explain.
When a user navigates to a web page, they’re typically looking for certain types of feedback in sequential order:
- Is it happening?
- Did the navigation start successfully?
- Has the server responded?
- Is it useful?
- Is there enough content rendered to engage with?
- Is it usable?
- Can I interact with the page, or is it still busy loading?
- Is it delightful
- Are the interactions smooth and natural, free of lag and jank?
Browsers categorize this user feedback through the following Performance Metrics, in addition to the load event, to better understand when a page delivers meaningful feedback to its users.
- First contentful paint
- Marks the time at which the first text or image is painted
- First Meaningful Paint
- Measures when the primary content of a page is visible
- Speed Index
- Shows how quickly the contents of a page are visibly populated
- First CPI Idle
- Marks the first time at which the page’s main thread is quiet enough to handle input.
- Time to Interactive
- The amount of time it takes for the page to become fully interactive
- Max Potential First Input Delay
- The duration of the delay your users could experience in milliseconds, of the longest task.
- Total Blocking Time
- Sum of all time periods between FCP and Time of Interactive when task length exceed 50ms, expressed in milliseconds
- Largest Contentful Paint
- Marks the time at which the largest text or image is painted

What It Means To Be Fast
So now we know what site speed is and how it’s measured, but what does it mean to be fast?
Well, first of all, it’s important to understand that speed is relative.
- A site might be “fast” for one user (on a fast network with a powerful device) but “slow” for another user (on a slow network with a low-end device).
- Two sites may finish loading in the exact same amount of time, yet one may seem to load faster (if it loads content progressively rather than waiting until the end to display anything).
- A site might appear to load quickly but then respond slowly (or not at all) to user interaction.
Given all the types of Performance Metrics mentioned above, it’s unrealistic to think you can capture the speed of a page by a single metric. It’s important to establish which metrics apply to your site’s user experience and overall goal.
For example, Pinterest decided that users want to see images, so they defined their Performance Metrics to include Time to Interactive and a custom metric: Above the Fold Image load times. This level of reporting gives precise data in terms of objective criteria that can then be quantitatively measured and acted on.
It’s tempting to grasp on to low-hanging fruit, such as the Speed Index metric, which calculates how quickly the contents of a page are visible. But as stated before, a singular moment in time just doesn’t capture the whole user experience.
And you should be all about that user experience.
Moving Towards a Faster Web
Now that hardware development has come to the point where pretty much any kind of content can be obtained by any kind of user, speed has emerged as one of the (relatively) new core principles of the internet as a whole.
Web developers, designers, and SEOs now live in a world where the smallest margins could mean the difference between their site converting over the competition, or getting outright snubbed. When it comes to a site’s speed, users want an experience that is instant, seamless, and convenient.
To stay ahead of the curve, search engine providers (Google, Bing, etc.) are constantly looking for ways to identify fast or slow load times, so they can pander to users on their platform.
That’s why Google created PageSpeed Insights, an online tool that shows speed field data for your site, alongside suggestions for common optimizations to improve it. Ever since PageSpeed Insights rolled out at a Developer Conference in 2010, it has dominated the industry in terms of SEO tools used to measure a site’s speed. While it may not always be the best tool to gauge every Performance Metric, the reality is that Google uses PageSpeed Insights to determine site rankings, thus making speed a key factor in how your site is listed organically, especially on mobile devices.
Since Google search controls over 90% of all search queries worldwide, the emphasis on a site’s page speed isn’t going anywhere.
Need help assessing and improving your site’s Performance Metrics? We can take it from here.